Lehrplan
Rettet die Bienen! - Expedition ins Internet
Einführung
0/2WWW
0/3Planung
0/4Inhalte
0/13-
1.10 Poster im Internet aufhängenTextlektionVorschau
-
1.11 Fließtexte in HTMLTextlektionVorschau
-
1.12 Erstelle deine eigene Webseite!TextlektionVorschau
-
1.13 Fülle deine Seite mit InhaltenTextlektionVorschau
-
1.14 Texte hervorhebenTextlektionVorschau
-
1.15 ListenTextlektionVorschau
-
1.16 Ein Blick auf die To-Do-ListeTextlektionVorschau
-
1.17 Bilder in HTMLTextlektionVorschau
-
1.18 Jetzt wird’s bunt!TextlektionVorschau
-
1.19 Videos in HTMLTextlektionVorschau
-
1.20 Webseiten untersuchenTextlektionVorschau
-
1.21 Hyperlinks in HTMLTextlektionVorschau
-
1.22 Head und BodyTextlektionVorschau
Style
0/3Finale
0/11.26 Ein Meisterwerk
Wie echte Webdesign-Profis!
Du kannst richtig stolz auf dich sein! Schau dir nochmal dein Ergebnis an. Ist es nicht faszinierend, wieviel du in so kurzer Zeit erschaffen hast? – Ganz wie die echten Webdesign-Profis! Und gleichzeitig hast du einen wirkungsvollen Schritt für die Rettung der Bienen gemacht! Jetzt muss dein modernes Plakat nur noch aufgehängt werden.
Wir würden uns sehr freuen, wenn du uns dein Ergebnis zusendest. Du kannst unter “Webseite teilen” deine Webseite hochladen.
Weiter unten findest du auch ein Erklärvideo, wie du deine Webseite speichern und hochladen kannst.
Webdesign bietet noch so viel mehr Möglichkeiten! Wahrscheinlich ist dir schon bei deiner eigenen Webseite vieles eingefallen, was cool wäre, auch noch zu machen.
Wie wäre es z.B. mit sogenannten Div-Containern Elemente auf deiner Webseite beliebig anordnen zu können. Oder eine Navigationsbar für mehrere Unterseiten zu haben, um Inhalte besser zu strukturieren. Oder Animationen und Benutzerinteraktionen mittels JavaScript. Oder… die Liste ist endlos.
Hat es dich gepackt? Willst du mehr erfahren? Deine Webseite ausbauen? Dann mach einfach weiter 🙂
Falls du mal was Bestimmtes ausprobieren möchtest: Google ist dein Freund 🙂 Ansonsten können wir dir auch sehr die Tutorials von w3schools.com empfehlen (englisch), z.B.:
Wir würden uns sehr freuen, dein Ergebnis zu sehen. Sende uns deine Webseite einfach als ZIP-Datei. Wenn du bei “Meine Webseite darf öffentlich gezeigt werden” mit “Ja” bestätigst, kannst du deine Webseite zu einem späteren Zeitpunkt auf hier sehen und mit anderen teilen.
Hinweis: Falls du nicht sicher bist, wie du deine Webseite hochladen kannst, findest du weiter unten ein Erklärvideo.
Wie kann ich meine Webseite speichern und hochladen?
- Erstelle eine ZIP-Datei aus deinem Webseiten-Ordner.
- Lade die ZIP-Datei über “Datei auswählen” hoch.
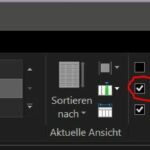
- Erstelle eine neue index.html und stylesheet.css Datei auf deinem Computer. Beachte, dass im Explorer unter “Ansicht” ein Haken bei “Dateinamenerweiterung” ist.
- Kopiere alles aus dem HTML-Codepen-Editor in die .html Datei
- Füge folgende Zeile in dender HTML-Datei:
- Kopiere alles aus dem CSS-Codepen-Editor in die .css Datei.
- Verschiebe beide Dateien in einen gemeinsamen Ordner.
- Erstelle aus dem Ordner eine ZIP-Datei.
- Lade die ZIP-Datei über “Datei auswählen” hoch.
|
|
|
empty empty |
|
|
|
|
|
 |
|
||||||
Feedback
Mit deinem Feedback hilfst du uns, Kurse immer besser zu machen. Hinterlasse gerne auch eine öffentliche Nachricht im Gästebuch 🙂
Du warst großartig! Und das war erst der Anfang! Schau doch bald wieder vorbei, es gibt noch so viel mehr zu entdecken! Bis bald!