Lehrplan
Rettet die Bienen! - Expedition ins Internet
Einführung
0/2WWW
0/3Planung
0/4Inhalte
0/13-
1.10 Poster im Internet aufhängenTextlektionVorschau
-
1.11 Fließtexte in HTMLTextlektionVorschau
-
1.12 Erstelle deine eigene Webseite!TextlektionVorschau
-
1.13 Fülle deine Seite mit InhaltenTextlektionVorschau
-
1.14 Texte hervorhebenTextlektionVorschau
-
1.15 ListenTextlektionVorschau
-
1.16 Ein Blick auf die To-Do-ListeTextlektionVorschau
-
1.17 Bilder in HTMLTextlektionVorschau
-
1.18 Jetzt wird’s bunt!TextlektionVorschau
-
1.19 Videos in HTMLTextlektionVorschau
-
1.20 Webseiten untersuchenTextlektionVorschau
-
1.21 Hyperlinks in HTMLTextlektionVorschau
-
1.22 Head und BodyTextlektionVorschau
Style
0/3Finale
0/11.25 Rot, Grün, Blau,…
In CSS kannst du Textfarben ganz einfach ändern. Für den Wert kannst du einfach den englischen Namen einer Farbe verwenden:
tag {
color: red;
}
Beispiele: red, green, blue, yellow,…
Auch die Hintergrundfarbe deiner Webseite kannst du ganz einfach mit dem “body”-Tag anpassen:
body {
background-color: blue;
}
Spiele mit den Farben deiner Webseite. Passe z.B. die Farbe von Hintergrund, Texten, Überschriften und fett- oder kursiv Geschriebenem an.
Viele Farben kannst du in CSS direkt über ihren englischen Namen benutzen, z.B.: red, green, blue, black, yellow,…
Du hast aber noch eine vieeeeeel größere Farbauswahl, wenn du ihre “Codierungen” verwendest. In CSS sind vor allem zwei Codierungsarten üblich: die RGB- und die HEX-Codierung (es gibt auch noch andere!). Hier siehst du Beispiele:
| Farbe | HEX | RGB | Farbenname |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | red | |
| #00FF00 | rgb(0,255,0) | green | |
| #0000FF | rgb(0,0,255) | blue | |
| #000000 | rgb(0,0,0) | black | |
| #808080 | rgb(128,128,128) | gray | |
| #FFFFFF | rgb(255,255,255) | white |
Farbtafeln sind ein sehr hilfreiches Instrument, um einen Überblick über verschiedene Farben und ihre Codierung zu bekommen. Du kannst z.B. deine eigenen Farben auf der Farbtafel von Adobe auswählen.

See the Pen WEB_25_Beispiellösung by RockStartIt (@RockStartIt) on CodePen.
1. Geschweifte Klammer “{” und”}”
Für “{” drücke “alt gr+7”. Für “{” drücke “alt gr+0”.
2. Strichpunkt “;”
Drücke “shift+,”.
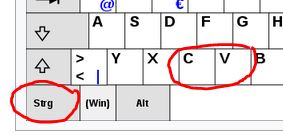
3. Kopieren und Einfügen
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
4. Tags: “<” und “>”
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
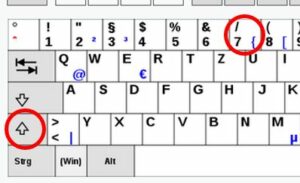
5. Schrägstrich “/”
Für “/” drückst du “Shift+7”.
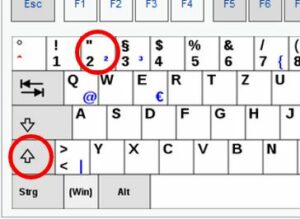
6. Anführungszeichen “:
Drücke “Shift+2”.