Lehrplan
Rettet die Bienen! - Expedition ins Internet
Einführung
0/2WWW
0/3Planung
0/4Inhalte
0/13-
1.10 Poster im Internet aufhängenTextlektionVorschau
-
1.11 Fließtexte in HTMLTextlektionVorschau
-
1.12 Erstelle deine eigene Webseite!TextlektionVorschau
-
1.13 Fülle deine Seite mit InhaltenTextlektionVorschau
-
1.14 Texte hervorhebenTextlektionVorschau
-
1.15 ListenTextlektionVorschau
-
1.16 Ein Blick auf die To-Do-ListeTextlektionVorschau
-
1.17 Bilder in HTMLTextlektionVorschau
-
1.18 Jetzt wird’s bunt!TextlektionVorschau
-
1.19 Videos in HTMLTextlektionVorschau
-
1.20 Webseiten untersuchenTextlektionVorschau
-
1.21 Hyperlinks in HTMLTextlektionVorschau
-
1.22 Head und BodyTextlektionVorschau
Style
0/3Finale
0/11.24 CSS: Schriftarten
Fonts
Die Auswahl der Schriftart (Font) hat eine große Auswirkung darauf, wie deine Webseite wahrgenommen wird. In CSS können die Schriftarten so geändert werden:
tag {
font-family: "Schriftart";
}

Richtig eingesetzt, kann deine Schriftart auch zu einem “Markenzeichen” deiner Webseite/Initiative werden. Dir ist das vielleicht auch schon auf anderen Webseiten aufgefallen. Schau dir z.B. mal die Überschriften auf der Webseite von Mercedes-Benz an. Erkennst du, wie sich die Schriftart einheitlich durch die ganze Seite zieht, und obwohl sie relativ schlicht ist, trotzdem einen “Wiedererkennungs-Charakter” hat?
Probier doch mal aus, wie es aussieht, wenn du die Schriftarten auf deiner Webseite änderst. Du kannst erstmal mit den Schriftarten unten anfangen. Später kannst du dann auch noch beliebig andere Schriftarten verwenden oder sogar die unbegrenzte Vielfalt von Google Fonts entdecken gehen.
Lucida Handwriting
Impact
Helvetica
Papyrus
MV Boli
Auf der Webseite von TutorialBrain findest du eine rießige Liste mit unterschiedlichen Fonts.
Möchtest du nooooch mehr.. dann bist du bei Google Fonts genau richtig!
Unter https://fonts.google.com/ findest du unzählige Schriftarten.
Achtung: Damit du die Schriftwarten verwenden kannst, musst du zuerst deiner Datei sagen, welche Google Fonts du verwenden möchtest. Das geht so (Erklärvideo unten):
- Wähle eine Schriftart aus.
- “Select this style”
- Wähle rechts “@import” aus.
- Kopiere alles zwischen den style-Tags in deinen Stylesheet.
- Unter “CSS rules to specify families” findest du den CSS-Code, den du vernwenden musst, um die Schriftart zu ändern.
See the Pen WEB_24_Beispiellösung by RockStartIt (@RockStartIt) on CodePen.
1. Geschweifte Klammer “{” und”}”
Für “{” drücke “alt gr+7”. Für “{” drücke “alt gr+0”.
2. Strichpunkt “;”
Drücke “shift+,”.
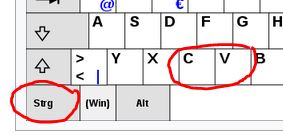
3. Kopieren und Einfügen
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
4. Tags: “<” und “>”
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
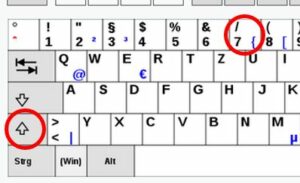
5. Schrägstrich “/”
Für “/” drückst du “Shift+7”.
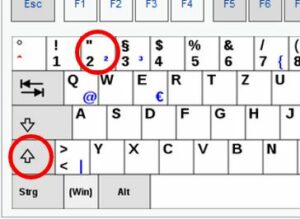
6. Anführungszeichen “:
Drücke “Shift+2”.
Welche Schriftart passt zu welchem CSS Abschnitt? Probiere es einfach mal auf deiner Webseite aus!
.
.
.
.
.
.
.
Bla Bla Blaa...
Bla Bli Blub...
Bli Blub Blaaaa...