Curriculum
Rettet die Bienen! - Expedition ins Internet
Einführung
0/2WWW
0/3Planung
0/4Inhalte
0/13-
1.10 Poster im Internet aufhängen
-
1.11 Fließtexte in HTML
-
1.12 Erstelle deine eigene Webseite!
-
1.13 Fülle deine Seite mit Inhalten
-
1.14 Texte hervorheben
-
1.15 Listen
-
1.16 Ein Blick auf die To-Do-Liste
-
1.17 Bilder in HTML
-
1.18 Jetzt wird’s bunt!
-
1.19 Videos in HTML
-
1.20 Webseiten untersuchen
-
1.21 Hyperlinks in HTML
-
1.22 Head und Body
Style
0/3Finale
0/11.17 Bilder in HTML
Weiter unten findest du ein Fenster von Codepen mit schon etwas Code. Du kannst den Code direkt in dem Fenster editieren. Beantworte die 6 Quiz-Aufgaben, indem du die Aufgaben direkt am Code unten ausprobierst.
https://rockstartit.com/wp-content/uploads/2022/05/rockstartit-bee-web-img-quiz.mp4#t=1
Hinweis
Im Video erhältst du eine kurze Erklärung: Der Code steht doppelt da, damit du jederzeit wieder den Originalcode kopieren kannst. So hast du auch immer das Originalbild und siehst wie sich das Bild ändert, wenn du etwas am Code änderst.
See the Pen
WEB_17_Bilder by RockStartIt (@RockStartIt)
on CodePen.
Falls du versehentlich allen Code gelöscht oder geändert hast, kannst du das Browserfenster neuladen. Dann ist der Originalcode wieder da. Das Browser-Fenster lädst du mit dem -Symbol neu (s. Bild):
1. Kopieren und Einfügen
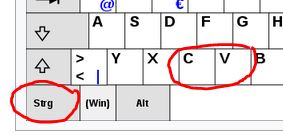
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
2. Tags: “<” und “>”
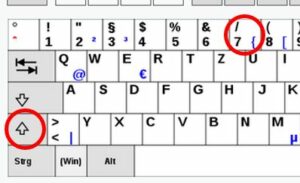
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
3. Schrägstrich “/”
Für “/” drückst du “Shift+7”.
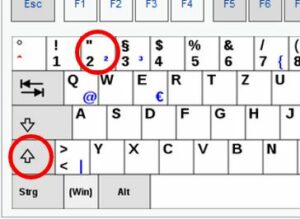
4. Anführungszeichen “: “Shift+2”
Queries vector created by pch.vector – www.freepik.com