Du kannst richtig stolz auf dich sein! Schau dir nochmal dein Ergebnis an. Ist es nicht faszinierend, wieviel du in so kurzer Zeit erschaffen hast – ganz wie eine echte Webdesignerin! Und gleichzeitig hast du einen wirkungsvollen Schritt für die Rettung der Bienen gemacht! Jetzt muss dein modernes Plakat nur noch aufgehängt werden.
Wir würden uns sehr freuen, wenn du uns dein Ergebnis zudendest. Du kannst unter “Webseite teilen” deine Webseite hochladen.
Weiter unten findest du auch ein Erklärvideo, wie du deine Webseite speichern und hochladen kannst.

Webseite teilen
Wir würden uns sehr freuen, dein Ergebnis zu sehen. Sende uns deine Webseite einfach als ZIP-Datei. Wenn du bei “Meine Webseite darf öffentlich gezeigt werden” mit “Ja” bestätigst, kannst du deine Webseite zu einem späteren Zeitpunkt auf hier sehen und mit anderen teilen.
Hinweis: Falls du nicht sicher bist, wie du deine Webseite hochladen kannst, findest du weiter unten ein Erklärvideo.
|
|
|
empty empty |
|
|
|
|
|
 |
|
||||||
Wie kann ich meine Webseite speichern und hochladen?
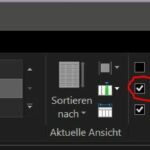
- Erstelle eine neue index.html und stylesheet.css Datei auf deinem Computer. Beachte, dass im Explorer unter “Ansicht” ein Haken bei “Dateinamenerweiterung” ist.
- Kopiere alles aus dem HTML-Codepen-Editor in die .html Datei
- Füge folgende Zeile in dender HTML-Datei:
- Kopiere alles aus dem CSS-Codepen-Editor in die .css Datei.
- Verschiebe beide Dateien in einen gemeinsamen Ordner.
- Erstelle aus dem Ordner eine ZIP-Datei.
- Lade die ZIP-Datei über “Datei auswählen” hoch.
- Erstelle eine ZIP-Datei aus deinem Webseiten-Ordner.
- Lade die ZIP-Datei über “Datei auswählen” hoch.
Feedback
Du warst großartig!
Und das war erst der Anfang! Schau doch bald wieder vorbei, es gibt noch so viel mehr zu entdecken!
Bis bald!