In CSS kannst du Textfarben ganz einfach ändern. Für den Wert kannst du einfach den englischen Namen einer Farbe verwenden:
tag {
color: red;
}
Beispiele: red, green, blue, yellow,…
Auch die Hintergrundfarbe deiner Webseite kannst du auch ganz einfach dem “body”-Tag anpassen:
body {
background-color: blue;
}
Activity
Spiele mit den Farben deiner Webseite. Passe z.B. die Farbe von Texten, Überschriften und fett- oder kursiv-geschriebenen an. Bearbeite dann die Aufgabe unten: welches Design gehört zum Code?
Viele Farben kannst du in CSS direkt über ihren englischen Namen benutzen, z.B.: red, green, blue, black, yellow,…
Du hast aber noch eine vieeeeeel größere Farbauswahl, wenn du ihre “Codierungen” verwendest. In CSS sind vor allem zwei Codierungsarten üblich: die RGB- und die HEX-Codierung (es gibt auch noch andere!). Hier siehst du Beispiele:
| Farbe | HEX | RGB | Farbenname |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | red | |
| #00FF00 | rgb(0,255,0) | green | |
| #0000FF | rgb(0,0,255) | blue | |
| #000000 | rgb(0,0,0) | black | |
| #808080 | rgb(128,128,128) | gray | |
| #FFFFFF | rgb(255,255,255) | white |

1. Geschweifte Klammer “{” und”}”
Für “{” drücke “alt gr+7”. Für “{” drücke “alt gr+0”.
2. Strichpunkt “;”
Drücke “shift+,”.
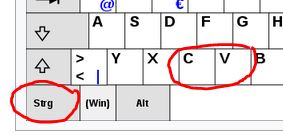
3. Kopieren und Einfügen
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
4. Tags: “<” und “>”
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
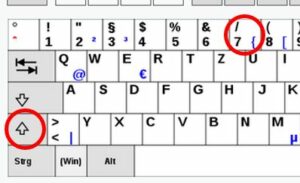
5. Schrägstrich “/”
Für “/” drückst du “Shift+7”.
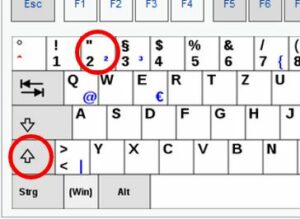
6. Anführungszeichen “:
Drücke “Shift+2”.
See the Pen WEB_25_Beispiellösung by RockStartIt (@RockStartIt) on CodePen.