Die Auswahl der Schriftart (Font) hat eine große Auswirkung darauf, wie deine Webseite wahrgenommen wird. In CSS können die Schriftarten so geändert werden:
tag {
font-family: "Schriftart";
}
Richtig eingesetzt, kann deine Schriftart auch zu einem “Markenzeichen” deiner Webseite/Initiative werden. Dir ist das vielleicht auch schon auf anderen Webseiten aufgefallen. Schau dir z.B. mal die Überschriften auf der Webseite von Mercedes-Benz an. Erkennst du, wie sich die Schriftart einheitlich durch die ganze Seite zieht, und obwohl sie relativ schlicht ist, trotzdem einen “Wiedererkennungs-Charakter” hat?
Activity
Probier doch mal aus, wie es aussieht, wenn du die Schriftarten auf deiner Webseite änderst. Fange mit den Schriftarten unten an. Ordne dann die Schriftarten ihrem Aussehen bzw. dem richtigen CSS-Code zu, indem du sie in eines der leeren Felder ziehst.
Lucida Handwriting
Impact
Helvetica
Papyrus
MV Boli
1. Geschweifte Klammer “{” und”}”
Für “{” drücke “alt gr+7”. Für “{” drücke “alt gr+0”.
2. Strichpunkt “;”
Drücke “shift+,”.
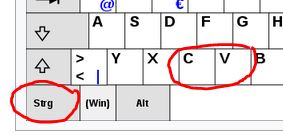
3. Kopieren und Einfügen
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
4. Tags: “<” und “>”
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
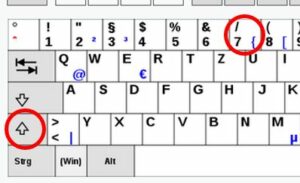
5. Schrägstrich “/”
Für “/” drückst du “Shift+7”.
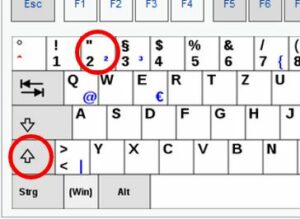
6. Anführungszeichen “:
Drücke “Shift+2”.
See the Pen WEB_24_Beispiellösung by RockStartIt (@RockStartIt) on CodePen.