Alles was wir jetzt für unsere Webseite erstellt haben, wird im Browser angezeigt. Dieser Teil steht im sogenannten “Body” der HTML-Datei.
Manche Informationen sind nicht direkt auf der Webseite sichtbar. Diese Informationen werden Metadaten genannt. Sie gehören in den “Head” der HTML-Datei. Dazu gehört auch der Titel, der in der oberen Leiste des Browsers angezeigt wird.

Activity
Rechtsklick >> Untersuchen
1. Kopieren und Einfügen
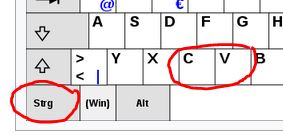
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
2. Tags: “<” und “>”
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
3. Schrägstrich “/”
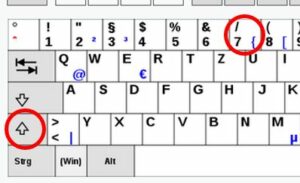
Für “/” drückst du “Shift+7”.
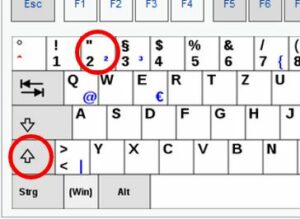
4. Anführungszeichen “: “Shift+2”
See the Pen WEB_22_Beispiellösung by RockStartIt (@RockStartIt) on CodePen.