Videos auf einer Webseite einzubinden ist nicht ganz einfach, da nicht jedes Videoformat abgespielt werden kann. Außerdem brauchen Videos viel Speicherplatz, viel mehr als Texte oder Bilder. Eine gute Möglichkeit ist es, ein Video über ein Videoportal einzubetten. Dort gibt es normalerweise direkt den passenden HTML-Code unter der Embed-Funktion.
Activity
Füge ein Video von YouTube zu deiner Webseite hinzu, z.B. dieses.
Klicke auf folgenden Youtube Link: https://www.youtube.com/watch?v=sgCGHBek1To. Unter dem Video findest du den Button “Teilen” und dort die Auswahl “Embed”. Kopiere den vorgeschlagenen Code in dein Codepen.
1. Kopieren und Einfügen
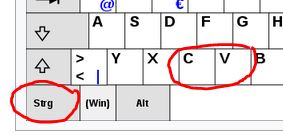
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
2. Tags: “<” und “>”
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
3. Schrägstrich “/”
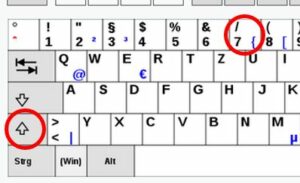
Für “/” drückst du “Shift+7”.
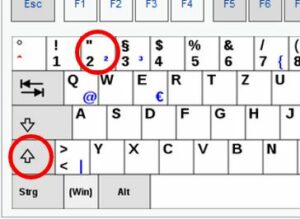
4. Anführungszeichen “: “Shift+2”
See the Pen WEB_19_Beispiellösung by RockStartIt (@RockStartIt) on CodePen.