Activity
Wähle von unten oder auf Pixabay Bilder aus und füge sie auf deiner Webseite ein.
Die Speicheradresse der Bilder erhältst du, indem du auf das Bild klickst, dann Rechtsklick >> “Grafik in neuem Tab öffnen” und dann die URL kopierst.
<img src="..." alt="..." width="..." height="...">
1. Kopieren und Einfügen
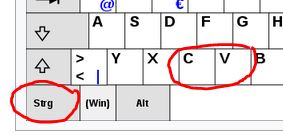
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
2. Tags: “<” und “>”
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
3. Schrägstrich “/”
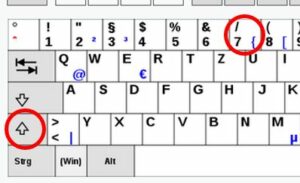
Für “/” drückst du “Shift+7”.
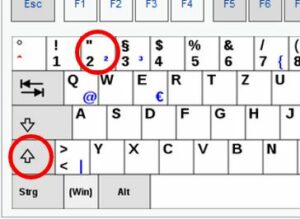
4. Anführungszeichen “: “Shift+2”
See the Pen WEB_18_Beispiellösung by RockStartIt (@RockStartIt) on CodePen.