Activity
Es wird Zeit deine Webseite mit Inhalten zu befüllen. Nutze dazu die Informationen aus deiner Recherche. Unten findest du nochmal die Ergebnisse deiner “Recherche” und die “Struktur”. Öffne Codepen oder deinen Editor und beginne Inhalte in deine Webseite einzufügen. Benutze die Tags
Weiter unten findest du auch Hinweise zu Tastenkürzel für Symbole wie “<” und “/”.
Rettet die Bienen!
In Deutschland gibt es immer weniger Bienen. Über die Hälfte aller europäischen Bienenvölker sind im vergangenen Winter ausgestorben.
Merkmale der Honigbiene
Die Bienen haben Beine mit Pollenkamm, Bürstchen und Körbchen. Damit sammeln und transportieren sie Pollen.
Bien – wie sich die Bienen organisieren
In einem Bienenvolk gibt es drei Rollen: Die Arbeiterinnen sammeln Nektar und Pollen, während die Königin und die Drohnen für den Nachwuchs verantwortlich sind.
Bienen sind wichtig!
Unter allen Bestäubern spielt die Honigbiene die größte ökologische Rolle: Fast 80 Prozent aller Pflanzen werden von der Honigbiene bestäubt.
1. Kopieren und Einfügen
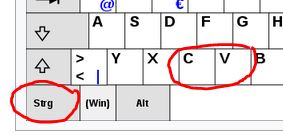
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
2. Tags: “<” und “>”
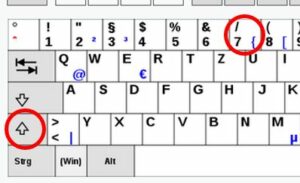
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
3. Schrägstrich: “/”
Für “/” drückst du “Shift+7”.
Das hier ist nur eine Beispiellösung. Dein Ergebnis kann und darf ganz anders aussehen!
See the Pen
WEB_13_Beispiellösung by RockStartIt (@RockStartIt)
on CodePen.