Activity
Weiter unten findest du ein Fenster von Codepen mit schon etwas Code. Du kannst den Code direkt in dem Fenster editieren. Beantworte die 6 Aufgaben, indem du direkt am Code ausprobierst.
Hinweis: Der Code steht doppelt da, damit du jederzeit wieder den Originalcode kopieren kannst. So hast du auch immer das Originalbild und siehst wie sich das Bild ändert, wenn du etwas am Code änderst.
See the Pen WEB_17_Bilder by RockStartIt (@RockStartIt) on CodePen.
1. Kopieren und Einfügen
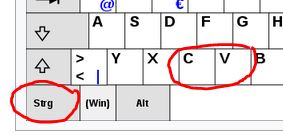
Oft ist es nützlich Texte oder Elemente einfach zu kopieren. Markiere dafür den Text mit der linken Maustaste. Drücke dann die Tasten “strg”+”c”. Klicke dann an die Stelle, wo der Text eingefügt werden soll. Drücke dann die Tasten “strg”+”v”.
2. Tags: “<” und “>”
Für “<” drückst du nur die Taste rechts oben von “Strg”. Für “>” drückst du “Shift+<“. “Shift” ist die Taste direkt oberhalb von “Strg”.
3. Schrägstrich “/”
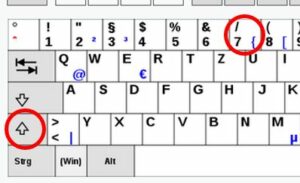
Für “/” drückst du “Shift+7”.
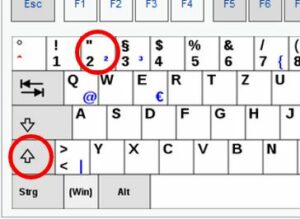
4. Anführungszeichen “: “Shift+2”
Was bewirkt das “alt”-Attribut bei Bildern und wieso ist es wichtig?